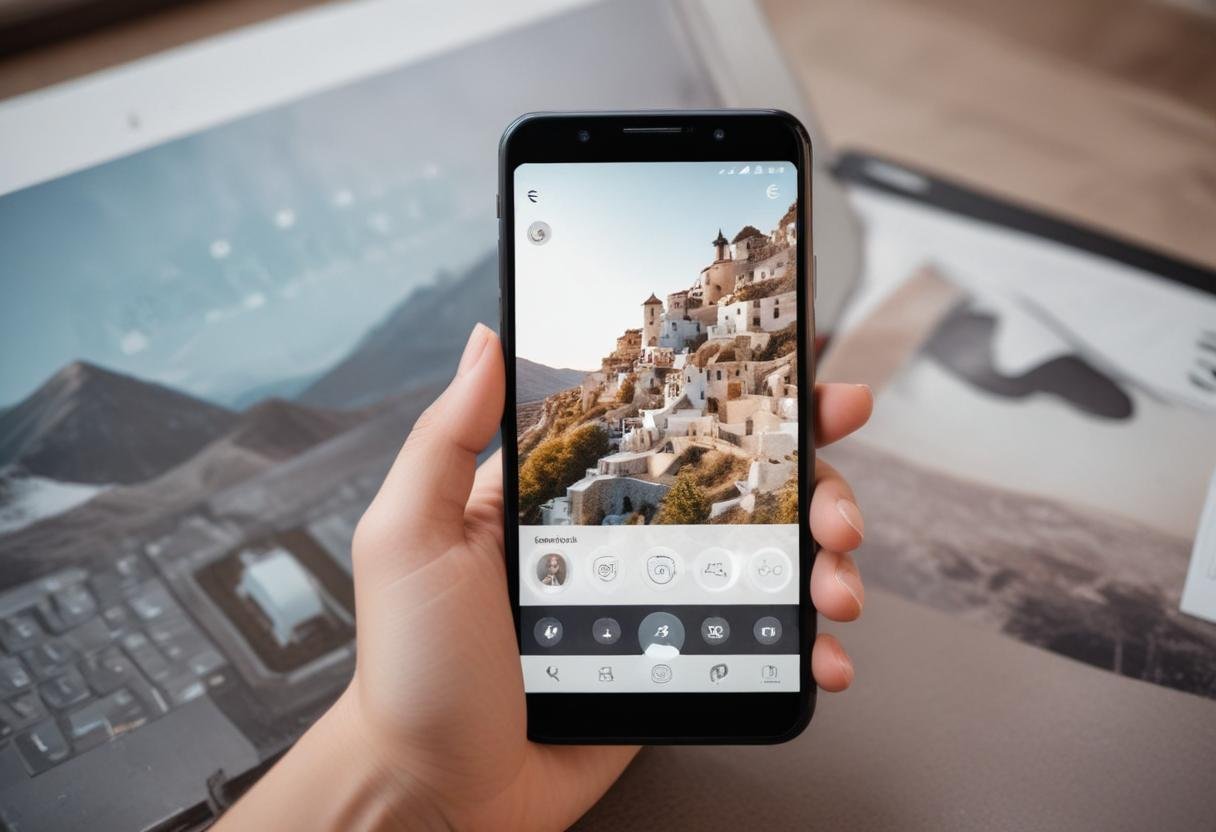
Imagina por un momento que estás caminando por la calle y de repente recuerdas que necesitas comprar un regalo para el cumpleaños de tu mejor amigo. ¿Qué haces? Probablemente saques tu smartphone y digas algo como «Oye Siri, ¿cuáles son las mejores tiendas de regalos cerca de mí?«. Sin darte cuenta, acabas de participar en dos de las tendencias más importantes en el mundo de las búsquedas en línea: la búsqueda por voz y la búsqueda móvil.
En los últimos años, hemos sido testigos de un cambio sísmico en la forma en que interactuamos con la tecnología. Los días en que nos sentábamos frente a un ordenador de escritorio para teclear meticulosamente nuestras consultas en Google están quedando atrás. Ahora, nuestros dispositivos móviles y asistentes de voz están siempre a mano, listos para ayudarnos con cualquier pregunta o necesidad que tengamos.
Este cambio no es solo una curiosidad tecnológica; tiene implicaciones profundas para cómo diseñamos y optimizamos nuestros sitios web. Las estadísticas hablan por sí solas:
- El 50% de todas las búsquedas se realizan por voz según Comscore.
- El 72% de los propietarios de altavoces inteligentes usan sus dispositivos como parte de su rutina diaria (Voicebot.ai).
- Las búsquedas móviles ya superan a las de escritorio, con más del 60% del tráfico de búsqueda proviniendo de dispositivos móviles.
Así que, sin más preámbulos, exploremos las cinco tendencias más importantes en búsqueda por voz y móvil que están redefiniendo el SEO.
1. El auge de la búsqueda conversacional
¿Recuerdas cuando teníamos que pensar cuidadosamente en qué palabras clave usar para obtener los mejores resultados de búsqueda? Bueno, esos días están llegando a su fin. Con el aumento de los asistentes virtuales como Siri, Alexa y Google Assistant, las personas están adoptando un enfoque mucho más natural y conversacional en sus búsquedas.
En lugar de teclear «mejor restaurante italiano Nueva York», es más probable que alguien diga: «¿Cuál es el mejor restaurante italiano en Nueva York para una cena romántica?». Este cambio hacia consultas más largas y específicas se conoce como «búsquedas de cola larga«, y está teniendo un gran impacto en el SEO.
¿Qué significa esto para ti?
Es hora de empezar a pensar en el contenido de tu sitio web de una manera más conversacional. Aquí hay algunas estrategias para adaptarte:
- Incluye preguntas frecuentes y sus respuestas en tu contenido.
- Utiliza un lenguaje natural y conversacional en tus textos.
- Piensa en las preguntas que tu audiencia podría hacer verbalmente y crea contenido que las responda.
- Considera la intención detrás de las búsquedas, no solo las palabras clave.
- Utiliza herramientas de investigación de palabras clave que se centren en preguntas y frases largas.

2. La carrera por la «posición cero»
¿Alguna vez has notado esos cuadros de información que aparecen en la parte superior de los resultados de Google? Eso es lo que llamamos la «posición cero» o «fragmento destacado«. Y déjame decirte, es el santo grial del SEO moderno.
Cuando haces una búsqueda por voz, tu asistente virtual a menudo lee en voz alta la información de estos fragmentos destacados. Esto significa que si tu contenido logra ocupar esa codiciada posición, tienes muchas más probabilidades de ser la fuente de información para las búsquedas por voz.
Cómo optimizar para la posición cero
- Estructura tu información en forma de preguntas y respuestas concisas.
- Utiliza encabezados claros y descriptivos (H1, H2, H3).
- Crea listas y tablas para presentar la información de manera organizada.
- Asegúrate de que tu contenido sea de alta calidad y relevante para la consulta.
- Utiliza schema markup para ayudar a Google a entender mejor tu contenido.
Recuerda, la calidad y la relevancia son clave. Google siempre priorizará el contenido que mejor responda a la consulta del usuario.
3. Localización y búsquedas «cerca de mí»
«Cerca de mí» se ha convertido en una de las frases más poderosas en el mundo de las búsquedas móviles. Ya sea que estemos buscando un café, un gimnasio o un fontanero, a menudo queremos resultados que sean relevantes para nuestra ubicación actual.
Este tipo de búsquedas locales han experimentado un crecimiento explosivo, especialmente en dispositivos móviles. Google informa que las búsquedas con «cerca de mí» se han duplicado en los últimos años. De hecho, el 46% de todas las búsquedas en Google tienen una intención local.
Estrategias para el SEO local
Para aprovechar esta tendencia, considera las siguientes tácticas:
- Asegúrate de que tu negocio esté correctamente listado en Google My Business y otros directorios locales.
- Incluye tu dirección, número de teléfono y horario de atención en tu sitio web.
- Crea contenido relevante para tu área local, como guías de la ciudad o eventos locales.
- Utiliza palabras clave locales en tus títulos, meta descripciones y contenido.
- Fomenta y gestiona las reseñas de clientes en plataformas como Google y Yelp.
- Crea páginas específicas para cada ubicación si tu negocio tiene múltiples sucursales.
4. Velocidad y experiencia móvil
En el mundo del SEO móvil, la velocidad es oro. Google ha dejado muy claro que la velocidad de carga de una página es un factor crucial en el ranking, especialmente en móviles. Introdujeron las Core Web Vitals como una forma de medir la experiencia del usuario en términos de velocidad, interactividad y estabilidad visual.
¿Qué son las Core Web Vitals?
Las Core Web Vitals son un conjunto de métricas esenciales para evaluar la experiencia del usuario en una página web. Estas métricas son clave para medir aspectos como el tiempo de carga, la interactividad y la estabilidad visual. A continuación, se detallan las tres principales métricas de las Core Web Vitals:
- Largest Contentful Paint (LCP): Mide el tiempo que tarda el contenido principal de una página en cargarse y ser visible para el usuario. Para ofrecer una buena experiencia, el LCP debería ser menor a 2.5 segundos.
- First Input Delay (FID): Evalúa la capacidad de respuesta de una página web midiendo el tiempo que tarda en responder la primera interacción del usuario, como hacer clic en un enlace o un botón. Un buen FID debe ser inferior a 100 milisegundos.
- Cumulative Layout Shift (CLS): Mide la estabilidad visual de una página, es decir, la cantidad de cambio inesperado en el diseño visual mientras se carga. Para proporcionar una experiencia agradable, el CLS debería ser menor a 0.1.
Cómo medir las Core Web Vitals
Para medir las Core Web Vitals, puedes utilizar diversas herramientas proporcionadas por Google que ofrecen un análisis detallado y recomendaciones para mejorar estas métricas:
- Google PageSpeed Insights: Esta herramienta proporciona una evaluación completa de las Core Web Vitals utilizando datos de campo (Field Data) y datos de laboratorio (Lab Data). Solo necesitas ingresar la URL de tu página para obtener un informe detallado que incluye LCP, FID y CLS, junto con sugerencias para mejorar estas métricas.
- Lighthouse en Chrome DevTools: Lighthouse es una herramienta automatizada que ejecuta auditorías de rendimiento, accesibilidad y SEO en páginas web. Puedes acceder a Lighthouse a través de las DevTools de Google Chrome (Ctrl+Shift+I o Cmd+Opt+I en macOS) y generar un informe que incluya las Core Web Vitals.
- Informe de Core Web Vitals en Google Search Console: Este informe proporciona datos de rendimiento de todas las páginas de tu sitio web según las Core Web Vitals, basados en datos reales de usuarios. Es especialmente útil para identificar páginas que necesitan mejoras.
- Web Vitals Extension: Esta extensión para Chrome permite medir las Core Web Vitals en tiempo real mientras navegas por tu sitio web. Es una herramienta práctica para desarrolladores que desean evaluar y optimizar el rendimiento de sus páginas sobre la marcha.
Estas herramientas no solo te mostrarán los valores actuales de LCP, FID y CLS, sino que también te proporcionarán recomendaciones específicas para mejorar el rendimiento y la experiencia del usuario en tu sitio web.
Cómo mejorar la velocidad y experiencia móvil
- Optimiza las imágenes: Comprime y utiliza formatos modernos como WebP.
- Minifica CSS y JavaScript: Elimina espacios en blanco y caracteres innecesarios.
- Utiliza una red de distribución de contenido (CDN).
- Implementa la carga diferida (lazy loading) para imágenes y videos.
- Asegúrate de que tu sitio tenga un diseño responsive que se vea bien en cualquier tamaño de pantalla.
- Prioriza el contenido visible (above the fold) para que cargue primero.
5. Búsqueda visual y SEO
Por último, pero no menos importante, tenemos el creciente mundo de la búsqueda visual. Con la mejora de las cámaras de los smartphones y el desarrollo de tecnologías de reconocimiento de imágenes, cada vez más personas están utilizando imágenes para buscar información.
Imagina que ves un par de zapatos que te gustan en la calle. En lugar de intentar describirlos en una búsqueda de texto, puedes simplemente tomar una foto y buscar productos similares. O tal vez quieres identificar una planta en tu jardín; una foto y una búsqueda visual pueden darte la respuesta en segundos.
Cómo optimizar para las búsquedas visuales
- Utiliza imágenes de alta calidad en tu sitio web: La calidad de la imagen no se refiere a tener una resolución altísima (8000 x 6000 píxeles) y archivos muy pesados (2 MB). En SEO, una imagen de calidad debe ser clara, relevante y estar bien optimizada. Utiliza una resolución adecuada (por ejemplo, 1200 x 800 píxeles) y comprime las imágenes para reducir su tamaño sin perder claridad, asegurándote de que no superen los 100-200 KB.
- Asegúrate de que tus imágenes estén correctamente etiquetadas con texto alternativo descriptivo: Los textos alternativos (alt text) ayudan a los motores de búsqueda a entender el contenido de las imágenes y mejoran la accesibilidad para los usuarios con discapacidades visuales.
- Incluye imágenes de tus productos o servicios desde múltiples ángulos: Esto no solo mejora la experiencia del usuario, sino que también aumenta las posibilidades de que tus imágenes aparezcan en búsquedas visuales.
- Utiliza nombres de archivo de imagen descriptivos y relevantes: En lugar de nombres genéricos como «IMG1234.jpg», usa nombres descriptivos como «zapatos-de-cuero-marrones.jpg».
- Considera la implementación de búsqueda visual en tu propio sitio web: Esto puede mejorar significativamente la experiencia del usuario, permitiéndoles encontrar productos similares o relacionados rápidamente.
- Optimiza tus imágenes para que aparezcan en Google Imágenes y otros motores de búsqueda visual: Utiliza formatos modernos como WebP, agrega datos estructurados y asegúrate de que tus imágenes se carguen rápidamente.
Recuerda, el objetivo final sigue siendo proporcionar la mejor experiencia posible a los usuarios, ya sea que estén utilizando búsquedas por voz, móviles o visuales.